User Interface
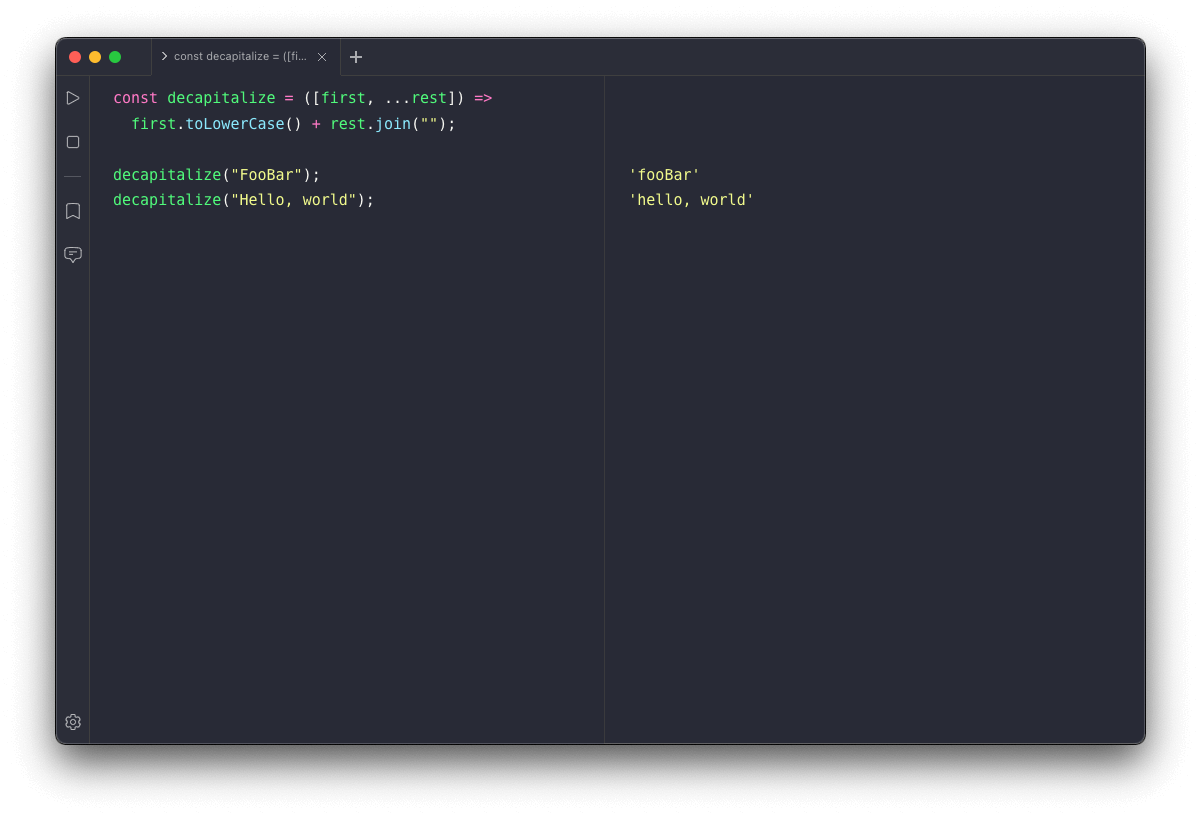
The main RunJS window is split into two panes. The pane on the left is the editor pane, where you can write JavaScript and TypeScript. The pane on the right is the output pane, which will show you the results of your code.
The width of these panes can be manipulated by clicking and dragging on the central divider.

You can also toggle the visibility of the output pane via the view menu: View > Output. The layout of the panes can be switched between horizontal (default) and vertical via the view menu: View > Layout > Horizontal/Vertical.
Above the editor and output panes is the tab bar. You can navigate the tabs from here and also open new tabs by clicking on the plus to the right of the last tab.
By default, the first line of code in the editor tab will be displayed as the tab title. You can also set a tab title manually by right-clicking on a tab and selecting Edit Tab Title.
This will open a modal where you can set a tab title.
To the left of the editor pane is the Activity Bar. From here, you can run and stop code and get quick access to the Snippets window, the Settings, and AI Chat. You hide the Activity Bar via the View menu or via the Settings.
AI Chat can be opened from the Activity Bar and is displayed in a sidebar to the left of the editor pane. From here you can interact with an AI assistant, powered by OpenAI, by writing prompts which can be submitted from the textarea at the bottom of the sidebar.
The AI assistant is context-aware so you can ask it questions about the code in your current tab without providing code samples. You can ask the AI assistant general programming as well as ask it to generate code and explain code.