Comparing RunJS to Alternatives
Online JavaScript Playgrounds
There are many online JavaScript playgrounds, and they can be great for collaborating and sharing code. However, they have a few disadvantages. For example, they typically lack support for Node.js.
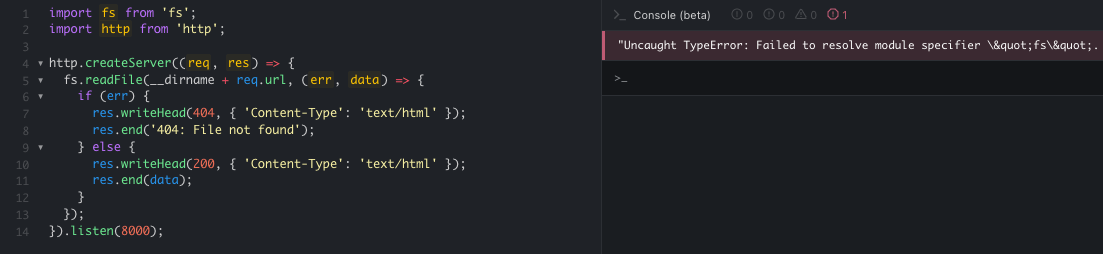
When you try and run Node.js code in an online JavaScript playground, you might see a result like this:

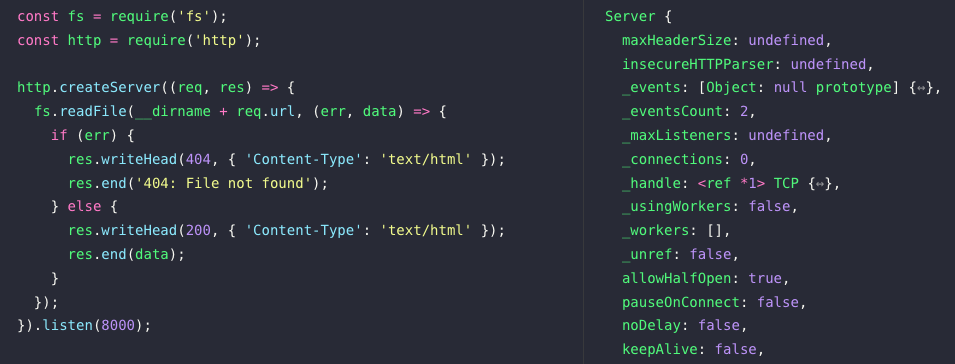
RunJS supports Node.js, so it will give you the expected result:

There are a few online playgrounds that do support Node.js. However, these are often slow to start and run.
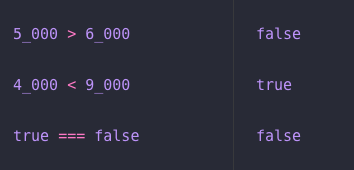
Another differentiating feature of RunJS is its ability to show you runtime values. For example, you can run the following code in RunJS and see a result for each statement.

Online JavaScript playgrounds require you to use console.log to see the results of statements.
Editor Playgrounds
Some JavaScript playgrounds can be installed as an extension in your editor. These have the advantage of giving you a familiar coding environment. This approach has downsides too, as you might prefer to keep your editor focused on development. A playground in your editor can mean you have more tabs open alongside your development tabs.
RunJS, being a standalone app, keeps your playground code in one place, helping you maintain focus.
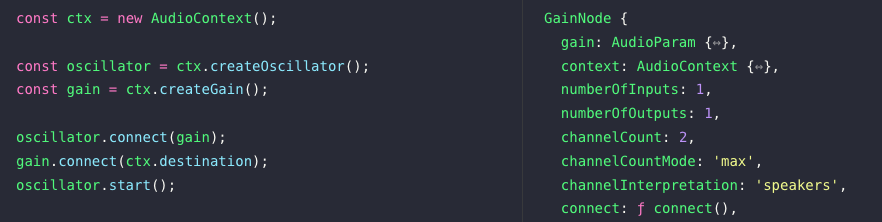
Additionally, editor playgrounds run in a Node.js environment and lack access to Browser APIs. This means if you tried, for example, to use the Web Audio API in an editor playground, it wouldn't work.
RunJS gives you access to Browser APIs, which means you can do exciting things like connect to devices via the Web Bluetooth API or build a synthesizer with the Web Audio API, among many other things.