Is there something more fundamental to a developer's toolkit than a robust, flexible, and feature-rich code editor? Arguably not.
Code editors are the cores where creativity meets logic, where ideas morph into tangible digital results.
In this article, we will focus on the very best code editors for JavaScript. Buckle up, folks!
What is a code editor?
A code editor is a tool programmers use to write, debug, and organize code. It's the canvas on which developers paint their lines of code.
In simple terms, it's a software application that lets developers easily type and modify their code.
Imagine an artist without a palette, a writer without a pen, or a chef without a knife. That's how essential a code editor is for developers.
Importance of a code editor
A quality code editor can save work hours, reduce errors, and streamline the coding process. It's like having a helpful assistant that suggests changes, spots errors, and even completes your sentences (lines of code, in this case!).
Top 6 best code editors for JavaScript
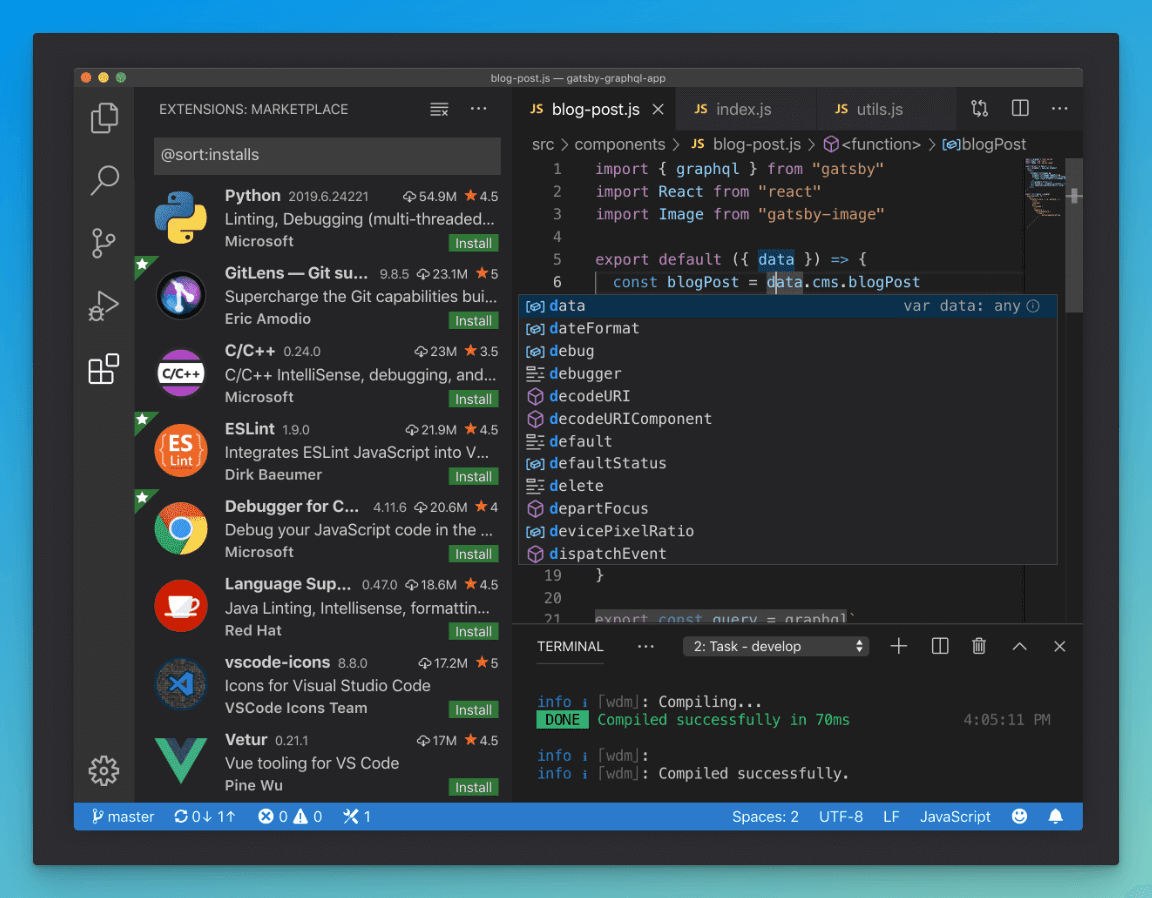
1. VS Code (Visual Studio Code)

VS Code, also known as Visual Studio Code, is a popular code editor that has gained popularity among developers.
It offers smart code completion, support for multiple languages, IntelliSense for automatic completions, an integrated terminal, and an extensive extension marketplace, making coding adaptable and enjoyable.
Its robust support for JavaScript and other languages and its customizable interface make it a powerful tool for web developers.
Some other key features include:
- Debugging: VS Code has a built-in debugger for setting breakpoints, stepping through code, and inspecting variables in the editor.
- Git Integration: It offers built-in Git integration, enabling you to perform Git commands like push, pull, or commit directly from the editor. You can also view diffs and resolve merge conflicts visually.
- Extensibility: One of the greatest strengths of VS Code is its extensibility. A vast library of extensions can add languages, debuggers, and tools to your installation to support your development workflow.
- Multi-Language Support: It supports numerous programming languages, including JavaScript, TypeScript, Python, C++, Java, and many more.
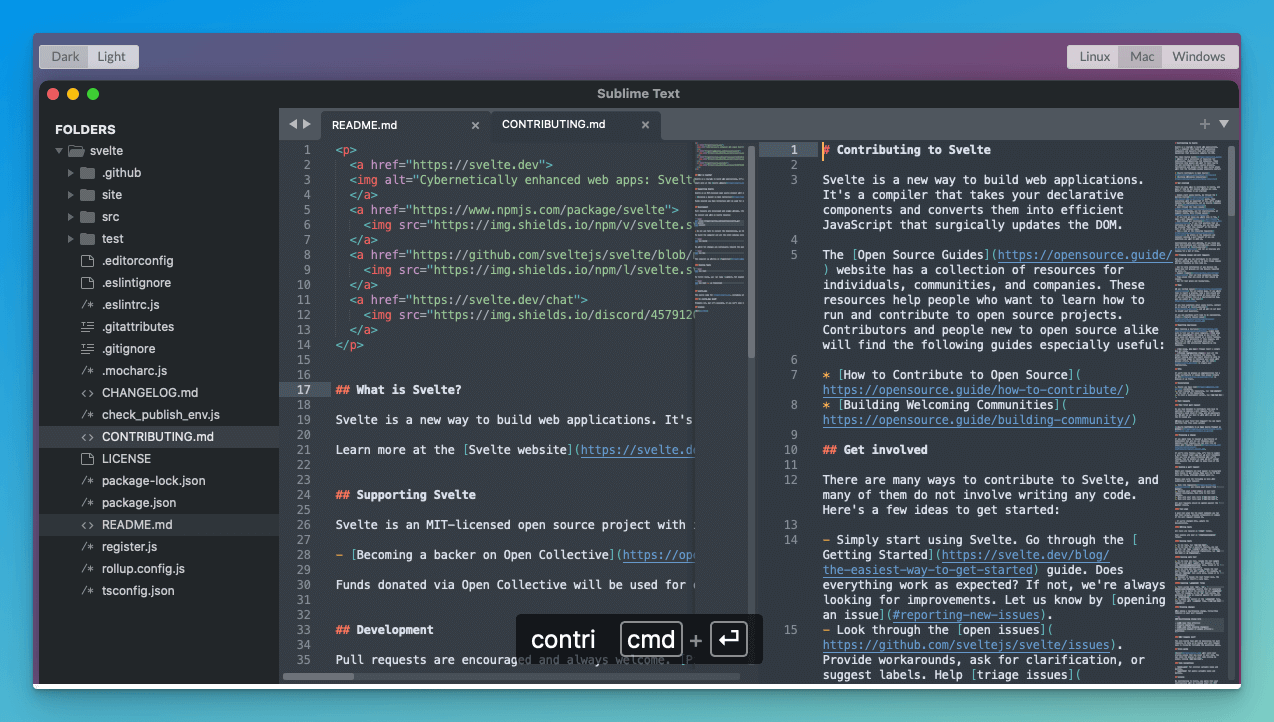
2. Sublime Text

Sublime Text is famous for its slick user interface and lightning-fast performance.
It offers a multitude of plugins and explorer features for quick navigation.
- Multiple Selections: This feature lets you interactively change many lines at once, rename variables easily, and manipulate files faster than ever. Select what you want to change, then type all the changes simultaneously.
- Command Palette: The Command Palette offers rarely used features like sorting, syntax adjustment, and changing indentation. Access it through a keyboard shortcut or search for specific commands to save time.
- Distraction-Free Mode: It has a Distraction-Free Mode when you need to focus solely on your code. This full-screen mode with a minimal interface helps you focus on your work.
- Split Editing: It offers convenient side-by-side editing and customizable layout options for widescreen monitors.
- Package Control: Expand Sublime Text's capabilities with community-developed add-ons like plugins, color schemes, and themes, easily installed through Package Control.
- Performance: It is a fast and responsive code editor that can improve your programming skills, whether you are a beginner or experienced.
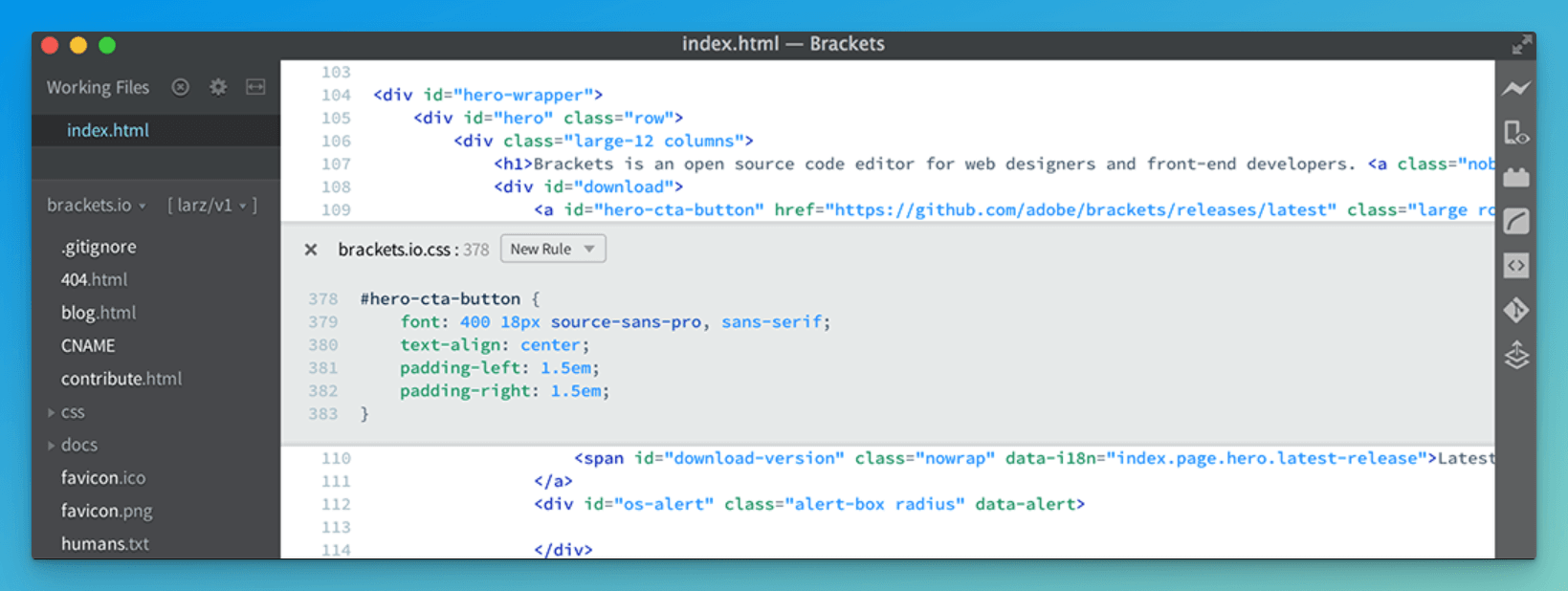
3. Brackets

Adobe's open-source project, Brackets, is tailored for web designers and front-end developers. It provides inline editors and preprocessor support, making it a robust choice for JavaScript development.
- Live Preview: Brackets' Live Preview enables real-time viewing of HTML, CSS, and JavaScript changes on your web browser, eliminating the need for constant switching between editor and browser.
- Inline Editors: It has an Inline Editor feature for working within the context of your code, making it convenient to focus on what matters without switching tabs.
- Preprocessor Support: It supports LESS and SCSS preprocessors, allowing for variables, nesting, and mixins in CSS files.
- Lightweight and Powerful: It is powerful, lightweight, and smooth, even with large files.
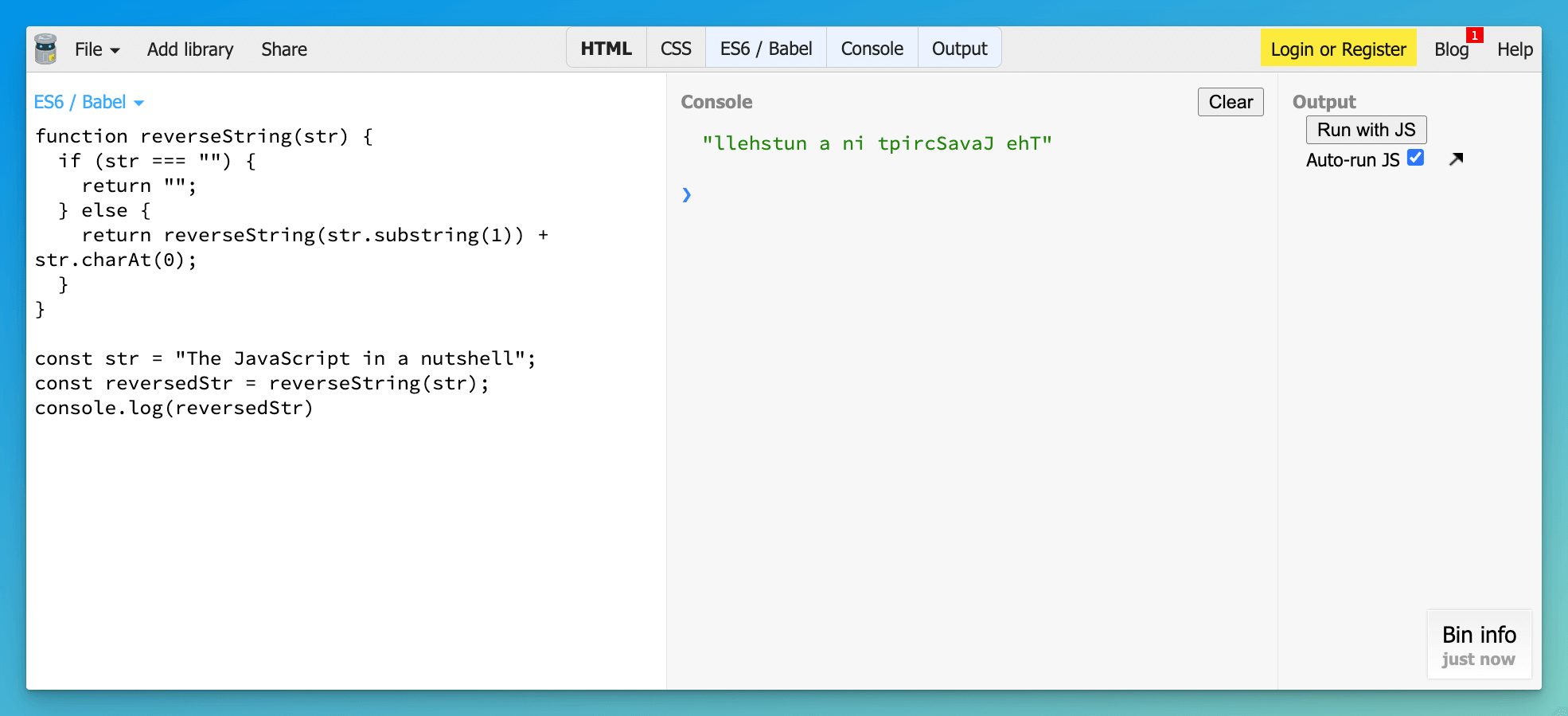
4. JS Bin

JS Bin is a web application designed to help JavaScript and CSS developers test their code.
Developed by Remy Sharp in 2008, it was one of the first web-based code playgrounds to provide developers with the ability to write, share, and deploy their code from within a web browser.
Let's take a look at some of the key features of JS Bin:
- Live Output: You see changes to your code in real time.
- Libraries Support: Supports a wide range of JavaScript and CSS libraries like jQuery, ReactJS, Angular, and Bootstrap for easy exploration and testing.
- Collaborative Editing: JS Bin Pro lets you collaborate in real time and chat with others directly in the interface.
- Code Casting: Lets you share output live with students, teammates, or a classroom. Others can see the output update instantly as you type.
- Public and Private Bins: You can choose to keep your bins private or make them public for the community to see, use, and learn from.
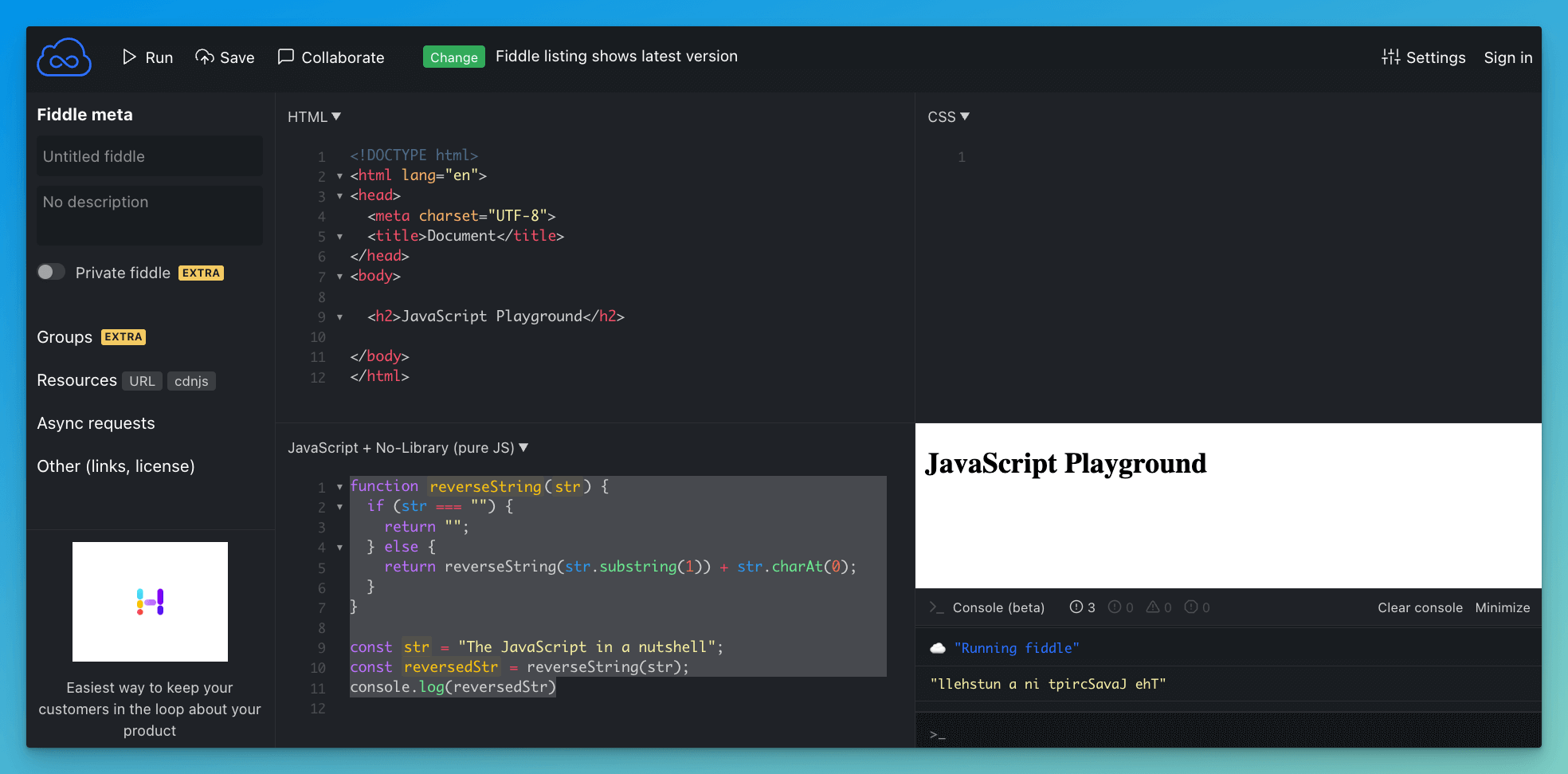
5. JS Fiddle

JSFiddle is an online coding platform allowing you to write, share, and execute web-based projects in your browser.
It offers a user-friendly interface for web developers to test and showcase their JavaScript, HTML, and CSS code snippets.
Here are some of its key features:
- Multiple Panels for Coding: It has four panels for HTML, CSS, JavaScript, and output. It shows the impact of your code in real time.
- Framework and Extension Support: Supports popular JavaScript and CSS frameworks like React, Vue, Angular, jQuery, and Bootstrap. Choose your preferred library from our user-friendly interface.
- Code Collaboration: It is a platform for sharing and collaborating on projects through a URL. You can also make adjustments to other users' projects by forking them.
- Ajax Simulation: JSFiddle supports Ajax requests, allowing you to simulate a full Ajax environment for testing your dynamic scripts.
- Beautify Code: It has Tidy, which cleans up your code for better readability and consistent style.
- Save and Manage Fiddles: It allows you to save your work and return to it later, which is useful for larger, ongoing projects.
JSFiddle is a robust, browser-based tool that allows you to write, test, and share code snippets in minutes. Its comprehensive feature set makes it a valuable asset for any web developer.
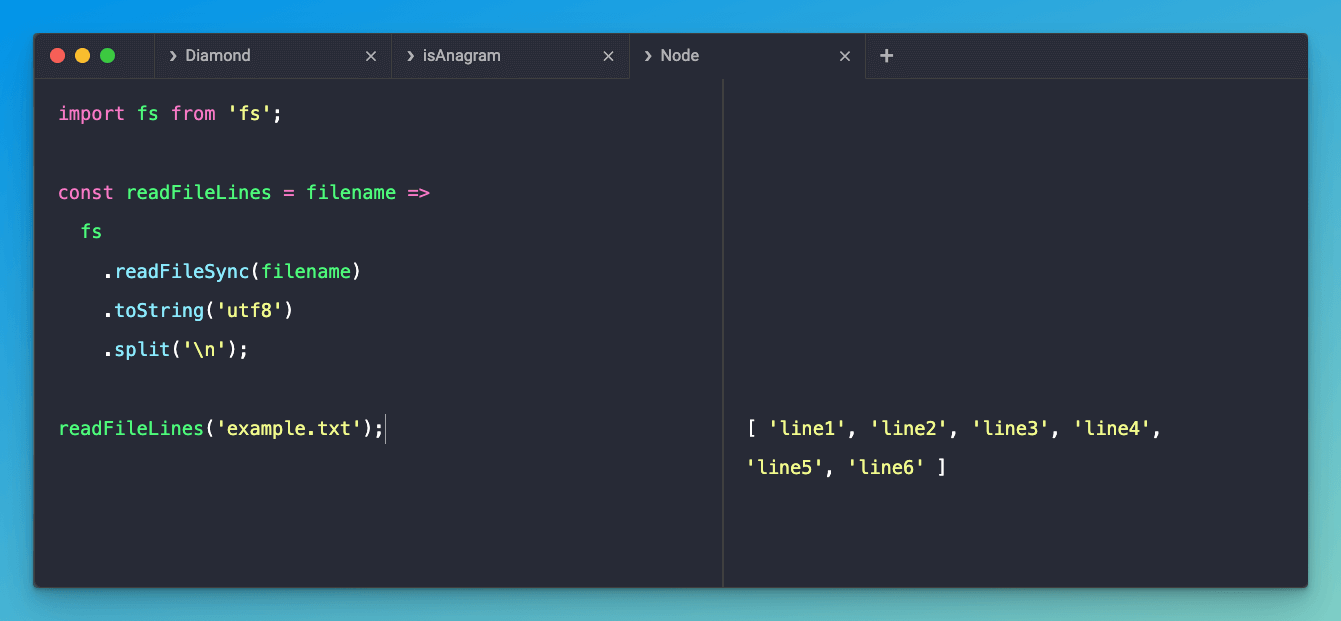
6. RunJS

[RunJS] is an editor that also runs your code. You can write JavaScript or TypeScript in the panel on the left and instantly see the results on the right.
It is an excellent choice for those looking to experiment with JavaScript and libraries in real-time without the distractions that can come from a fully-loaded IDE, browser, or text code editor.
Let's dive into some of the features that make RunJS stand out:
- Instant Feedback: RunJS provides instant feedback while you type your JavaScript or TypeScript code, allowing you to view outcomes without manual running. Ideal for learning and debugging.
- Node.js Compatibility: It allows you to seamlessly use Node.js modules within the application, making it easy to try different libraries and frameworks without leaving the JavaScript environment.
- Clean and Intuitive Interface: It offers a clean coding interface, minimizing distractions and improving efficiency.
- Documentation Lookup: It provides easy access to JavaScript, TypeScript, and Node.js documentation while coding, saving time and increasing comprehension.
- Snippets Manager: You can save reusable code snippets to access them later inside the JS playground, which gives ease in coding.
- Built-in NPM manager: Install packages from NPM with a few clicks
Conclusion:
As you've now seen, there are many great code editors for JavaScript developers. Each have their own unique strengths.
The one you choose will depend on what your needs are. For example, if you want to build websites or apps then an editor such as VS Code or Sublime Text may be a good fit. If you're looking to learn and get a better understanding of JavaScript or TypeScript then RunJS could be more suitable as its ability to run your code and show you quick results gives you a fast feedback loop that can really amplify your learning rate.
FAQ
What is the difference between an IDE and a code editor?
Using a code editor for JavaScript programming is faster and smoother than using an IDE. Code editors have a lightweight design, start quickly, and prioritize essentials for writing and testing code.
What to look for in a JavaScript code editor?
When picking a JavaScript code editor, look for features like syntax highlighting, auto-completion, user-friendly interface, and customizable plugins. Also, consider performance and fit for your coding style.
How can an editor influence your JavaScript development?
Your editor choice impacts your JavaScript development, affecting your coding speed, debugging ease, and efficiency. A good editor improves code readability and minimizes errors with linting and auto-completion functions.
